React Native Metro需要在端口8081上運行。不幸的是,鴨子公司的電腦裡面McAfee防病毒軟件正在使用端口8081來運行。
在React Native官方的網站上,提供了兩種解決方法:終止進程在端口8081上process,或使用8081以外的端口。
第一個解決方法終止進程在端口8081上process即使可行,這也不是一個好的解決方法,因為您將終止電腦上的防病毒保護。 但是,運行中的McAfee防病毒程序,以官方的網站上的方法是沒有用的,kill -9
使用8081以外的端口的解決方法是更好的解決方法。 可是官網寫的方法不是很清楚,所以鴨子在這裡分享鴨子成功的方法給大家。
經過反複試驗,鴨子終於找到了解決方法。
ReactNative運行在蘋果iOS手機或模擬器的方法
-
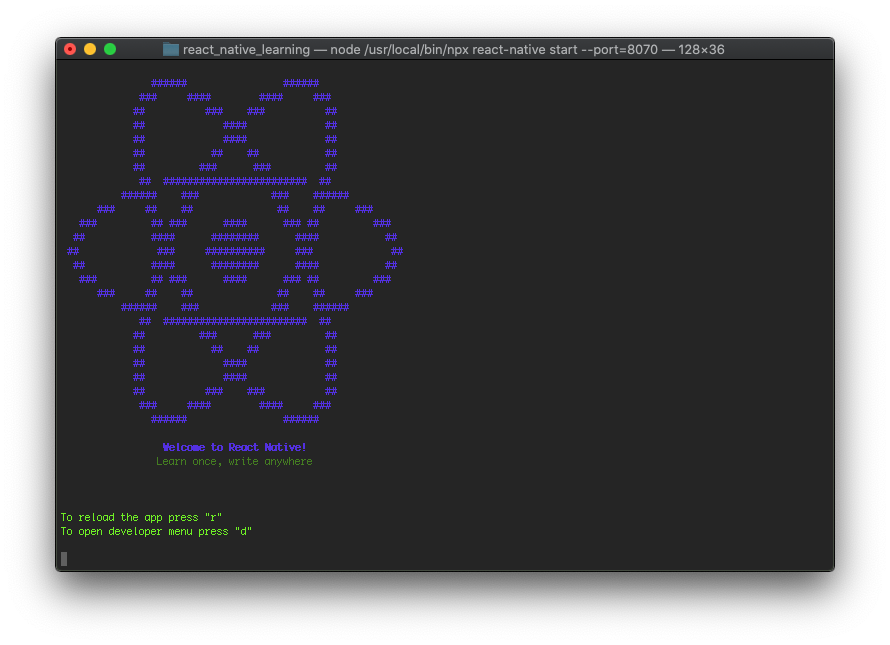
首先先運行Metro bundler以端口8070,你可以把8070改成你想要的端口,只是要先確定相關的端口是否有其他程式在運行。
npx react-native start --port=8070
-
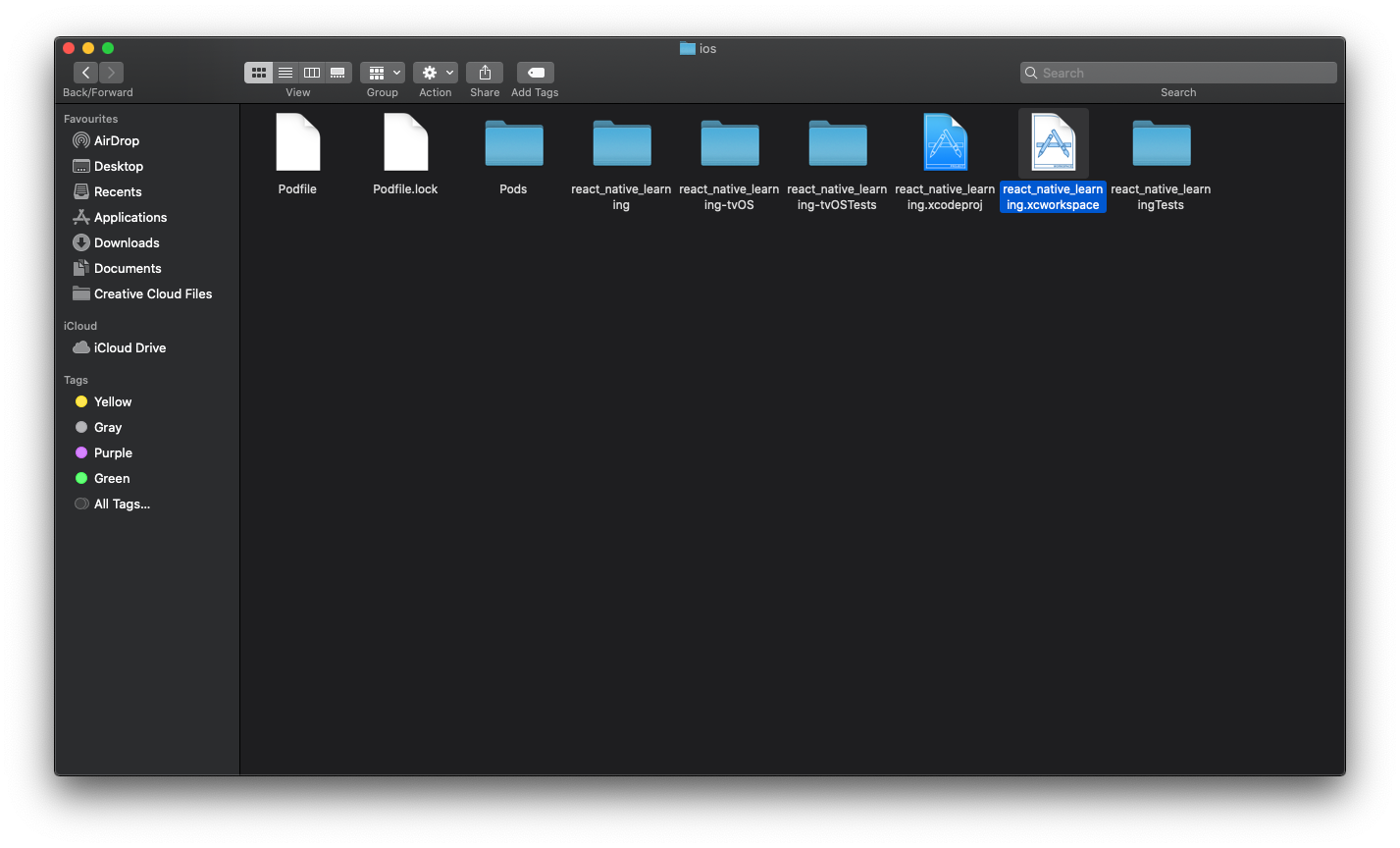
在ios文件夾裡面打開 reactnativelearning.xcworkspace 文件

-
搜索並更改文件裡面的8081,將8081替換為8070,以下是需要更改的文件
RCTBridgeDelegate.h
RTCDefines.h
RCTInspectorDevServerHelper.mm
RCTDevMenu.mm -
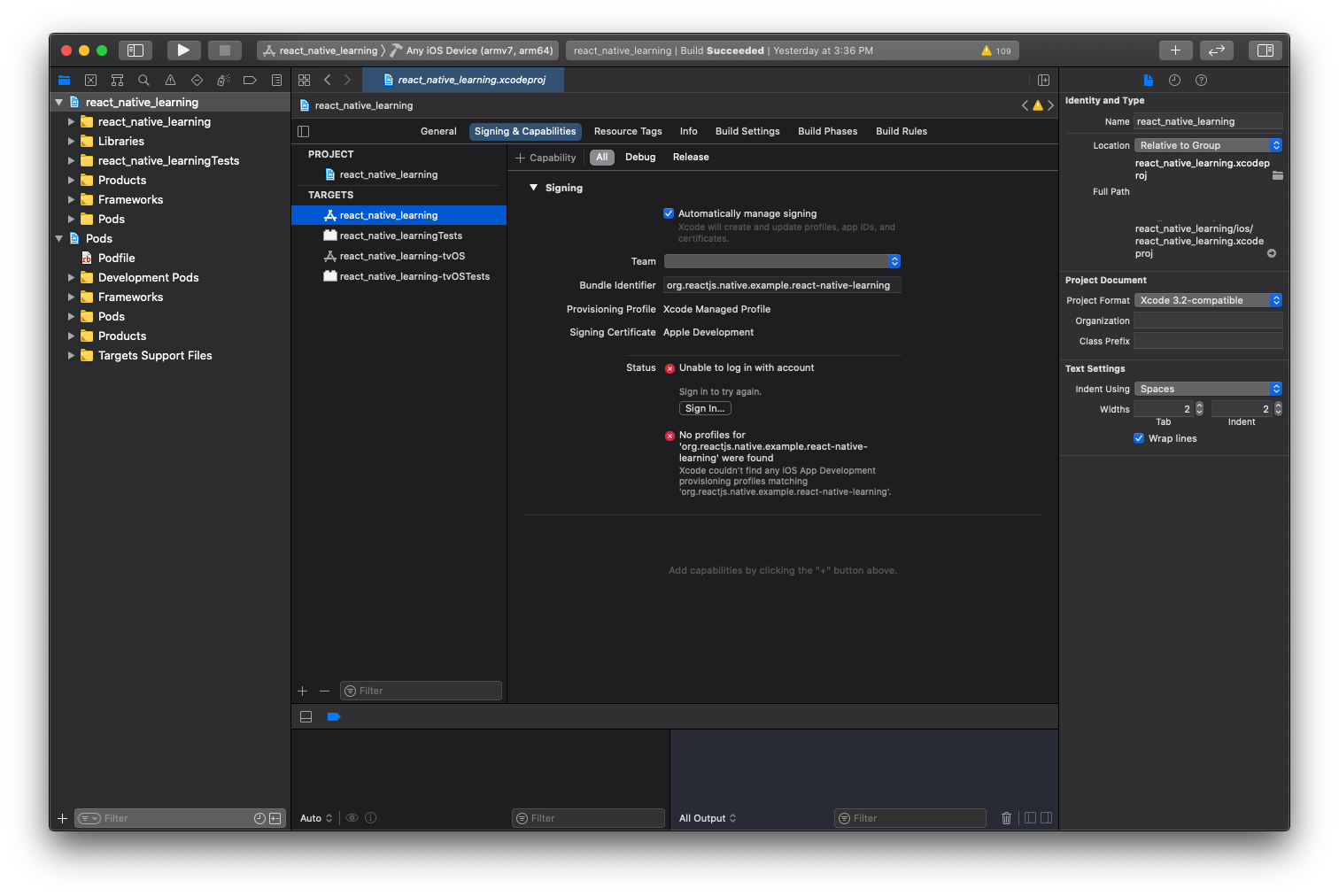
然後到 Signing & Capabilities 更改您自己的開發人員詳細信息

-
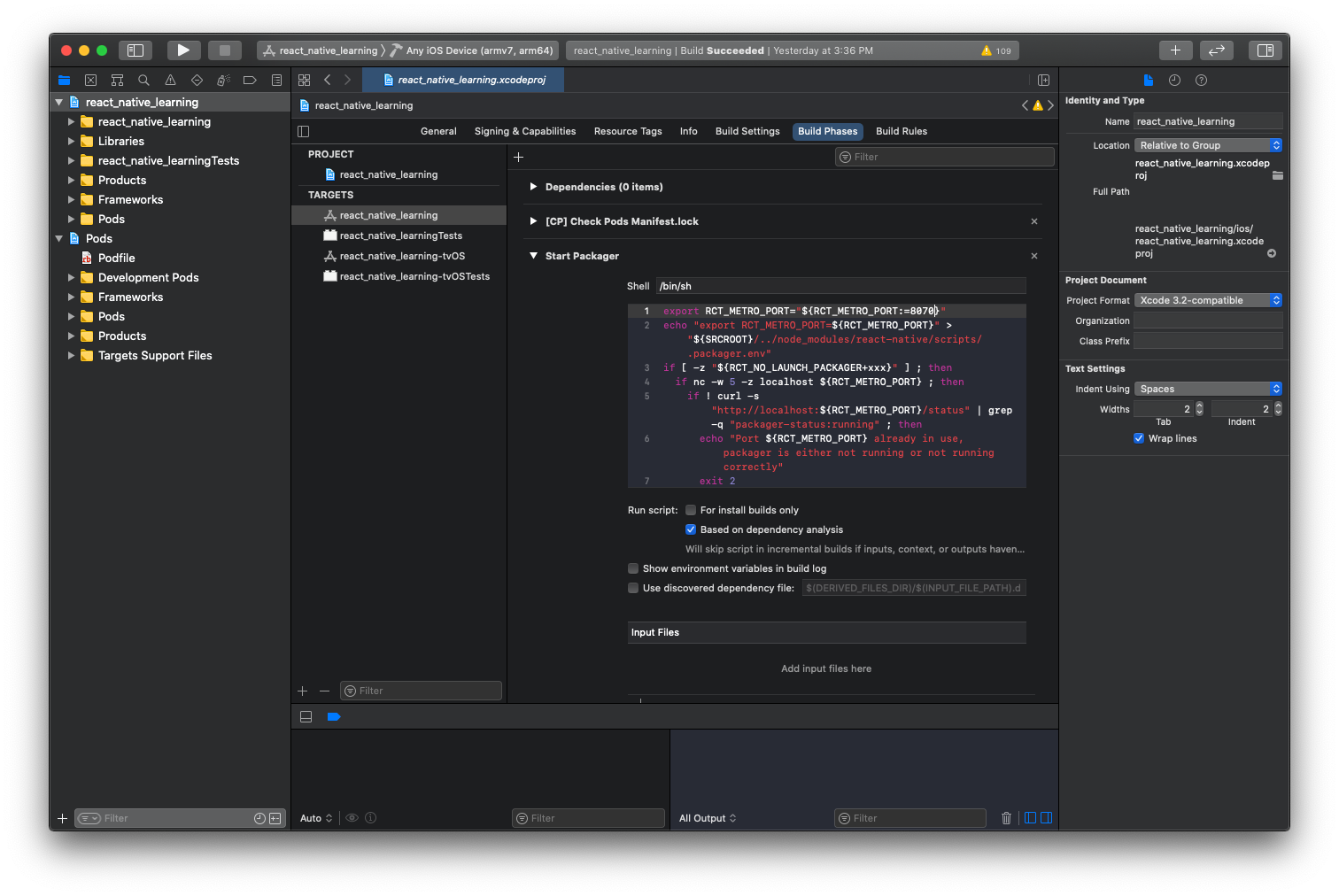
再到 Build Phases 裡面的 "Start Packager" 把Shell script 裡面的8081也改去8070

-
在x-code按Run並在設備上啟動我們的手機應用程式,到這裡你應該成功在蘋果iOS手機上看到你的程式在運行了!
-
第一次啟動時,如果Fast Refresh不起作用,你需要搖一搖你的手機打開React Native開發者menu.按"Reload"來啟用相關功能
在iOS模擬器上運行的命令
npx react-native run-ios --port 8070
在iOS設備上調試的命令
npx react-native run-ios --device "你iOS設備名稱" --port 8070
ReactNative運行在android手機或模擬器的方法
Android比iOS簡單,只需在命令上更改端口並反轉tcp端口便可以了。
-
首先也是一樣先運行Metro bundler以端口8070,
npx react-native start --port=8070 -
以Android Studio打開你的ReactNative項目,裡面的android文件夾


-
通過以下命令反轉tcp端口
adb reverse tcp:8081 tcp:8070 -
現在在Android Studio上Build&Run你的手機或模擬器便可!
在android模擬器上運行的命令
npx react-native run-android --port 8070
在android設備上調試的命令
npx react-native run-android --deviceId=你設備的識別號碼 --port 8070
您可以使用以下命令找到你設備deviceId
adb devices
Dependencies 版本
react 16.13.1
react-native 0.63.3
Developer IDE version
Xcode 12.0.1
Android Studio Version 4.1
移動設備操作系統
Android 11
iOS 14.0.1

